Publié le 13 janvier 2014 (Mise à jour le 4 mars 2024)
Étape 1. Les bases du webdesign
En pixels tu parleras
Le pixel, souvent abrégé px ou p, est l’unité de base dans le webdesign. Une image est constituée d’un ensemble de pixels.
En RVB tu verras
Le RVB est un format de codage des couleurs.
Un pixel est composé de 3 points de couleurs différentes : Rouge, Vert, Bleu, et c’est en jouant sur l’intensité du rouge, du vert, ou du bleu qu’un pixel est capable de composer des millions de couleurs différentes. C’est l’association de ces petits pixels, qui permet d’afficher tout ce que l’on voit sur un écran.
![]()
En 72 DPI tu seras
Cette résolution de 72 DPI, est une sorte de valeur standard pour le webdesign, tout comme un document destiné à l’impression devra être créé dans une résolution de 300 DPI (ou plus, dans quelques rares cas).
DPI ça veut dire quoi ?
L’abréviation DPI, et PPP signifient la même chose : Points Par Pouce, ou Dots Per Inch. La résolution d’une image, c’est donc le nombre de pixels qu’elle contient. Plus ce nombre est élevé, plus il y a de pixels, et plus l’image est de meilleure qualité une fois imprimée.
En webdesign, on se satisfait pour le moment de 72 DPI, à savoir que cette norme est en train d’évoluer, on parlera bientôt d’une résolution non plus en 72 DPI, mais en 96 voir 100 DPI, parce que les technologies évoluent. Nos anciens écrans cathodiques étaient en 72 DPI, mais nos écrans actuels ont une résolution plus élevée.
La police tu choisiras
L’évolution des technologies, notamment grâce au CSS3 et la propriété font-face, permet depuis peu d’utiliser tout un répertoire de nouvelles polices, adieu la restriction aux 10 polices standards, bonjour aux centaines de nouvelles polices !
Mais il faut toutefois savoir quelques règles en webdesign :
- En webdesign, on utilise des polices … web ! Oui, jusque là nous sommes d’accord. Cela veut donc dire que les polices conçues pour l’édition telles que la DIN, l’Interface, la Garamond … ne sont pas du tout recommandées pour une utilisation web.
Elles ont été conçues pour lire sur du papier, et non sur écran. Leur rendu n’est donc pas des plus jolis; caractères baveux et irréguliers, lecture difficile … - Attention aux rendus des polices sur les différents navigateurs, certaines polices changent totalement de graisse suivant les navigateurs, voir même certains navigateurs ne les affichent pas (Internet Explorer si tu m’entends sache que c’est bien de toi dont on parle).
Avoir le choix dans des centaines de polices c’est bien, mais il ne faut pas en abuser. Inutile d’en utiliser des dizaines sur un même site ! Non seulement la lisibilité en sera altérée, mais en plus le chargement de celles-ci fera ralentir votre site (avant d’afficher la page, un site charge toutes les polices utilisées, donc plus il y en a, plus le chargement sera long). Il est préconisé de n’utiliser que 2 ou 3 polices différentes, c’est beaucoup plus agréable pour la lecture et pour l’oeil.
Deux sites parmi tant d’autres, où télécharger des polices web libres, gratuites ou payantes :
- fonts.google.com (gratuit)
- fontsquirrel.com (gratuit)
- myfonts.com (payant)
- fonts.com (payant)
Pour tester vos polices installées, et voir leur rendu sur le net :
Étape 2. La construction en webdesign
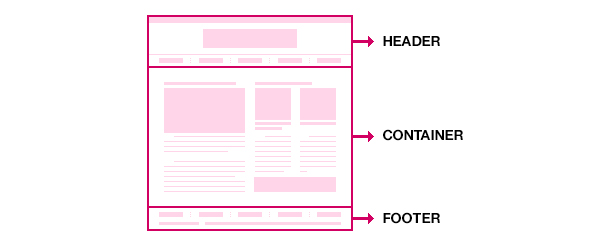
Une page web se décompose généralement en 3 grandes parties :

Le header
Dans un site, le header (en-tête en français) désigne la partie du site généralement située tout en haut, qui contient le titre, et souvent la navigation (menu et sous-menu) et le logo. Il est important de soigner sa présentation et son organisation car c’est ce que les internautes regardent en premier.
Le footer
Le footer c’est le bas de page, on peut y retrouver des rappels de liens de menu, copyright, mentions légales, plan du site, etc.
Le container
Le container (conteneur) c’est l’intérieur des pages, le contenu avec les textes, les images … tout ce qui se trouve entre le header et le footer en fait.
Étape 3. Le contenu en webdesign
Le contenu est extrêmement important et définit toute la mise en page et organisation du site. C’est pour cela qu’il est préférable d’avoir une idée du contenu avant de se lancer dans une créa. Un site avec peu de texte ne sera pas du tout travaillé de la même façon qu’un site avec beaucoup d’informations.
A savoir que le contenu est également important pour le référencement naturel, il s’agit d’un élément clé dans l’optimisation d’un site internet.
Les éléments d’informations doivent être hiérarchisés par niveaux d’importances, les informations les plus importantes doivent figurer en haut de page.
Il est essentiel de faire un site clair et aéré. Pour cela, voici quelques pistes (Il y en a encore bien d’autres, n’hésitez pas à nous les partager) :
- Un interlignage correct est toujours plus agréable pour la lecture qu’un bloc de texte condensé
- Des paragraphes et niveaux de titres pour analyser le contenu d’un coup d’œil
- Quelques visuels pour dynamiser un peu le tout
- Un peu de couleurs
- Etc.
Bref, pas de secret, il faut une mise en page travaillée.
En fonction du contenu, il faut réfléchir à :
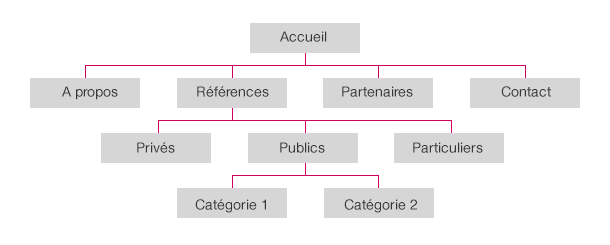
L’arborescence
L’arborescence c’est la liste des différentes pages et menu(s) du site, organisée de manière logique et hiérarchisée. On doit y retrouver l’intégralité des contenus. Exemple :

L’arborescence permet aussi de ne pas oublier certaines pages telle que la page 404, les mentions légales, le plan du site, la page contact, les pages résultats de recherches (avec ou sans résultats) …
La navigation et l’ergonomie webdesign
La navigation et l’ergonomie sont deux notions très proches.
Sur un site web, la navigation est constituée d’un ensemble de liens permettant de naviguer/d’accéder aux différents contenus du site, c’est ce que l’on appelle un menu, avec parfois des sous-menus.
Un site web est qualifié d’ergonomique quand il propose un mode de navigation facile et intuitif permettant à ses visiteurs une prise en main rapide de ses fonctionnalités.
L’ergonomie vise ainsi à la fois une meilleure efficacité et un plus grand confort d’utilisation.
Étape 4. Culture visuelle & inspiration en webdesign
Le contenu étant important, le design l’est tout autant. La qualité du design reflète la crédibilité du site. Un design est le premier contact entre l’internaute et l’entreprise, l’internaute juge donc son arrivé sur le site, et se fait son avis en quelques minutes.
Les nouveautés du web, et tendance graphiques évoluent extrêmement vite, il est donc important de se tenir au courant de se qui se fait en ce moment, c’est ce que l’on appelle faire de la « veille ».
On partage avec vous quelques liens utiles (parmi des centaines nous sommes bien d’accord, n’hésitez pas à partager vos sources d’inspirations dans les commentaires) et pratiques qui pourront très certainement vous servir.
Inspiration graphisme / webdesign
- behance.net
- dribbble.com
- pinterest.com
- awwwards.com (web)
- thefwa.com (web)
- onepagelove.com (web)
- pttrns.com (mobile)
- reallygoodemails.com (emailing)
Grille de mise en page
Construire des mises en page à l’aide d’une grille permet d’aider à faire un site structuré, avec des blocs réguliers, des marges et des colonnes, des centaines de mises en pages sont possibles !
Les grilles sont d’autant plus utiles maintenant avec le responsive (nous aborderons le sujet sûrement dans un prochain article).
Inspiration couleurs (parce qu’il est parfois difficile de trouver des couleurs qui s’harmonisent ensemble)
Principales banques d’icônes pour vous aider à illustrer vos sites
Envie d’en savoir plus ?
Vous souhaitez en savoir davantage sur la création de webdesign ? Envoyez-nous un message, nous serons ravi de discuter ensemble de votre projet 🙂